Mac上搭建基于GitHub、Coding的Hexo博客
站在各位大牛的肩膀上,终于搭建了自己博客,我把坑填上了,你们可以踩着我过去了。。。
环境配置
官网上很详细,而且还是中文啊,有木有!!!能看懂的,就别听我在这儿瞎逼逼了,举高高双手奉上Hexo官网帮助文档
1.Git
什么?你说你电脑上没有装Git?OMG,竟然还有人电脑上没有装Git?!好吧,那我告诉你你怎么装!
请移步到我的另外一片文章让Mac安装软件超级方便的Homebrew,看完了之后不要告诉我你不会装git
2.Node.js
上面的都会了,这个跟上面一样的啦。
安装Hexo
环境搭好了之后就可以开始安装Hexo了,命令如下
|
|
输入管理员密码(Mac登录密码)即开始安装 (sudo:linux系统管理指令 -g:全局安装)
注意坑一:Hexo官网上的安装命令是
$ npm install -g hexo-cli,安装时不要忘记前面加上sudo,否则会因为权限问题报错。
初始化
终端cd到一个你选定的目录,执行hexo init命令:
|
|
blog是你建立的文件夹名称。cd到blog文件夹下,执行如下命令,安装npm:
|
|
执行如下命令,开启hexo服务器:
|
|
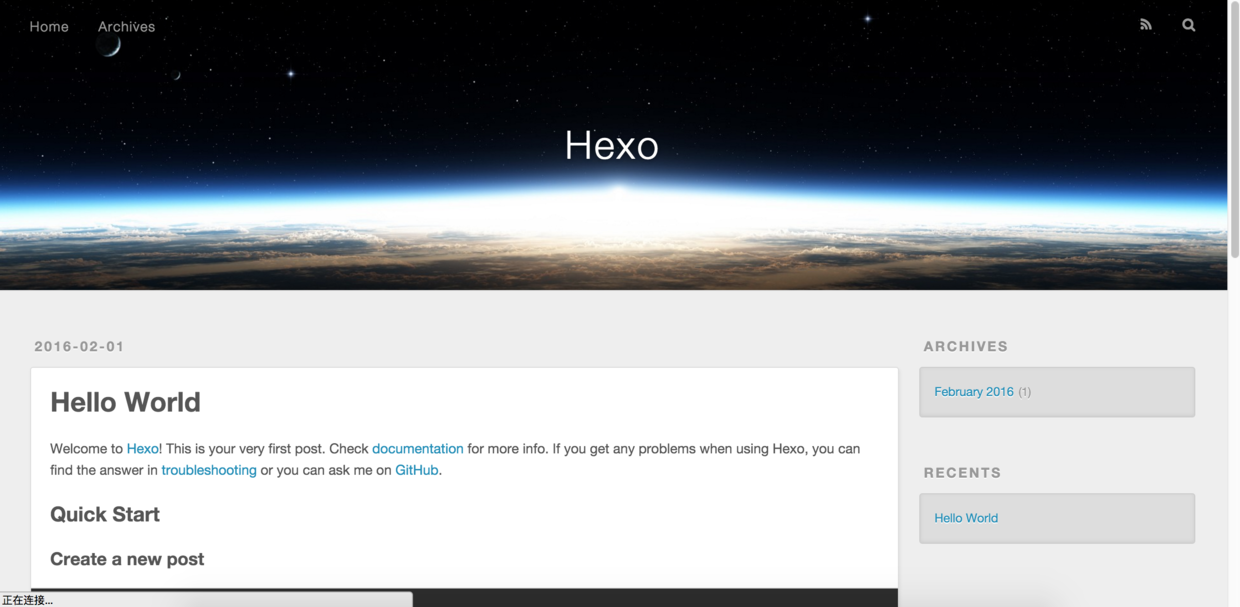
此时,浏览器中打开网址http://localhost:4000,能看到如下页面:
看到这个页面,是不是觉得自己很帅!
关联Github、Coding
Github
1. 创建仓库
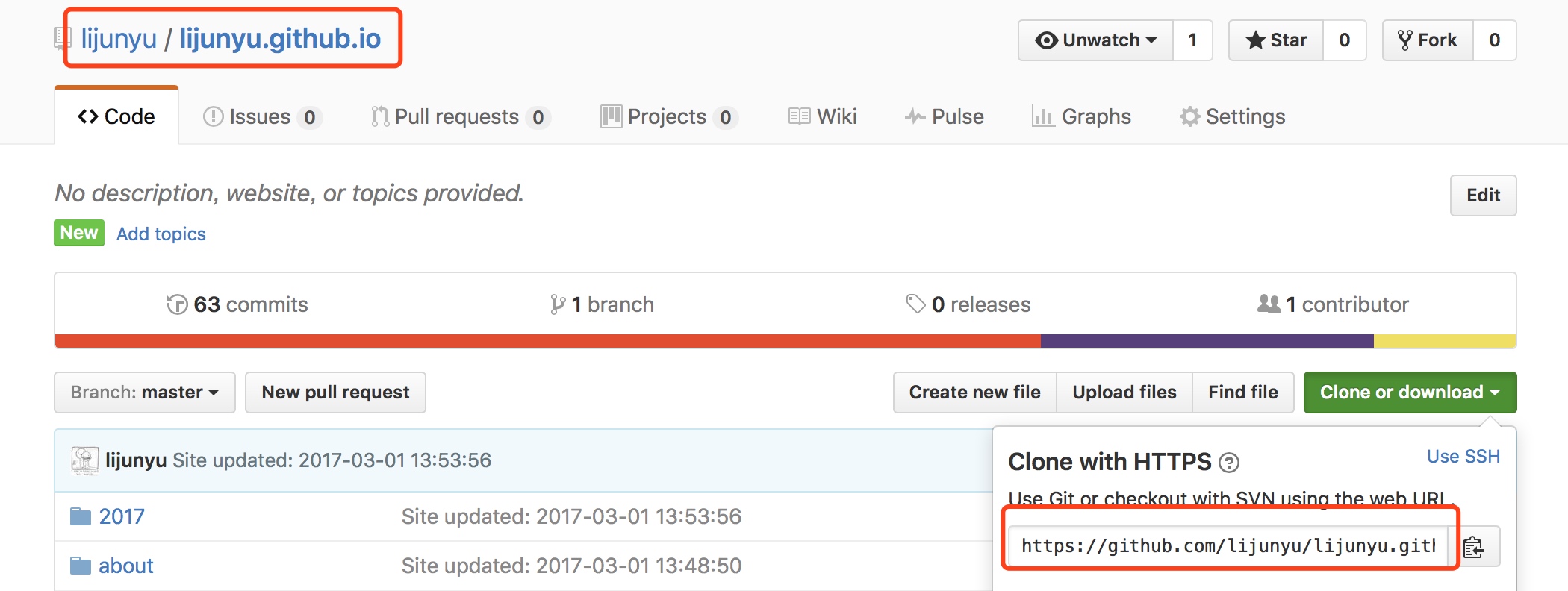
登录你的Github帐号,新建仓库,名为用户名.github.io固定写法,如lijunyu.github.io即下图中所示:
本地的blog文件夹下内容为:
|
|
终端cd到blog文件夹下,vim打开_config.yml,命令如下:
|
|
打开后往下滑到最后,修改成下边的样子:
|
|
你需要将repository后lijunyu换成你自己的用户名,地址在上图红框的位置获取。hexo 3.1.1版本后type:值为git。
注意坑二:在配置所有的
_config.yml文件时(包括theme中的),在所有的冒号:后边都要加一个空格,否则执行hexo命令会报错,切记 切记
在blog文件夹目录下执行生成静态页面命令:
|
|
此时若出现如下报错:
|
|
再执行配置命令:
|
|
注意坑三:若执行命令
hexo deploy仍然报错:无法连接git或找不到git,则执行如下命令来安装hexo-deployer-git:
再次执行hexo generate和hexo deploy命令。
若你未关联Github,则执行hexo deploy命令时终端会提示你输入Github的用户名和密码,即
|
|
hexo deploy命令执行成功后,浏览器中打开网址https://lijunyu.github.io(将lijunyu换成你的用户名)能看到和打开http://localhost:4000时一样的页面。
为避免每次输入Github用户名和密码的麻烦,可参照第二节方法
2. 添加ssh key到Github
2.1 检查SSH keys是否存在Github
执行如下命令,检查SSH keys是否存在。如果有文件id_rsa.pub或id_dsa.pub,则直接进入步骤1.3将SSH key添加到Github中,否则进入下一步生成SSH key。
|
|
2.2 生成新的ssh key
执行如下命令生成public/private rsa key pair,注意将your_email@example.com换成你自己注册Github的邮箱地址。
|
|
默认会在相应路径下(~/.ssh/id_rsa.pub)生成id_rsa和id_rsa.pub两个文件。
2.3 将ssh key添加到Github中
Find前往文件夹~/.ssh/id_rsa.pub打开id_rsa.pub文件,里面的信息即为SSH key,将这些信息复制到Github的Add SSH key页面即可。
|
|
Title里任意添一个标题,将复制的内容粘贴到Key里,点击下方Add key绿色按钮即可。
3. 发布文章
终端cd到blog文件夹下,执行如下命令新建文章:
|
|
名为postName.md的文件会建在目录/blog/source/_posts下。你当然可以用vim来编辑文章。给大家推荐一款Markdown编辑器MWeb!
文章编辑完成后,终端cd到blog文件夹下,执行如下命令来发布:
|
|
4. Page 服务
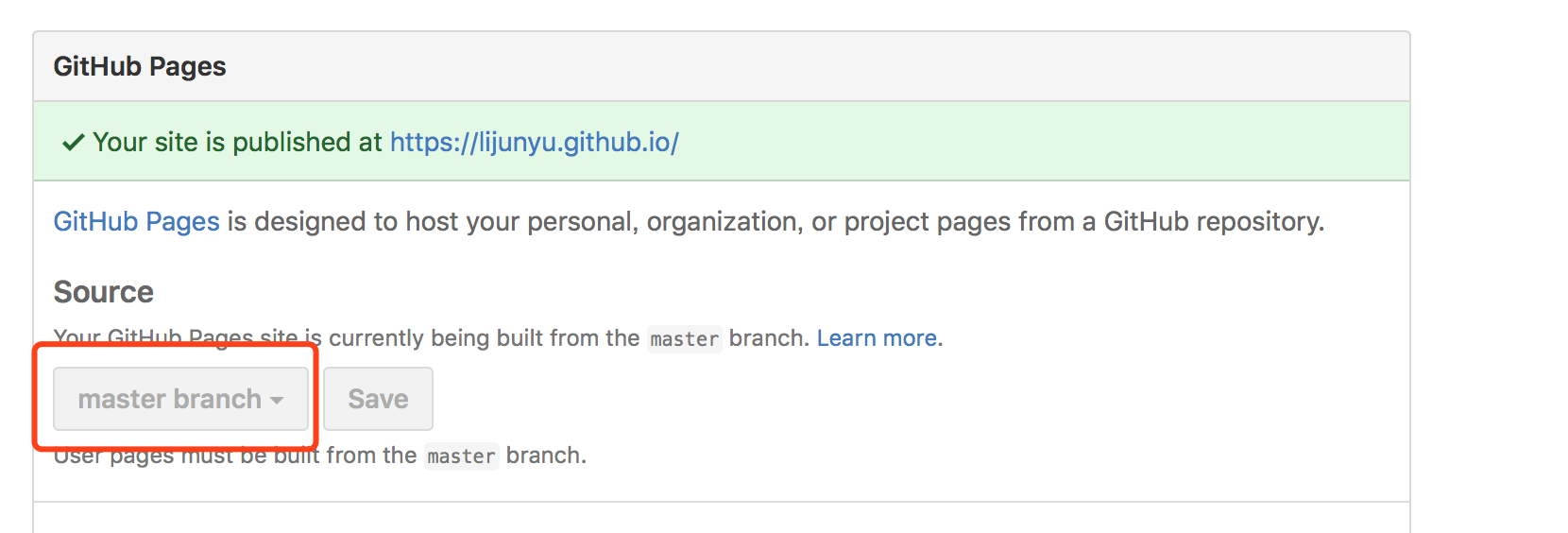
打开项目的Settings,然后找到GitHub Pages
打开https://lijunyu.github.io,超级帅,有木有!
Coding
1. 创建项目
首先到 Coding 上注册并开一个项目,项目名称和用户个性后缀相同(方便二级域名访问博客),拿到项目的 https 地址
2. 修改配置文件
打开本地 blog 目录下的 _config.yml 文件,修改如下
|
|
3. Staticfile
cd 到本地 blog/source 目录下执行如下命令新建 Staticfile 文件
|
|
原因是 coding.net 需要以这个文件来作为静态文件部署的标志,就是说看到这个 Staticfile 就知道按照静态文件来发布。
4. 发布
执行发布命令 hexo g 、 hexo d
5. 域名解析
个人域名添加两条 CNAME 解析。将 lijunyu.github.io 解析为 [海外] ,将 lijunyu.coding.me 解析为 [默认]
这样就是为了从国内访问就是访问 Coding 上的博客项目,从国外访问就是访问 GitHub 上的博客项目。
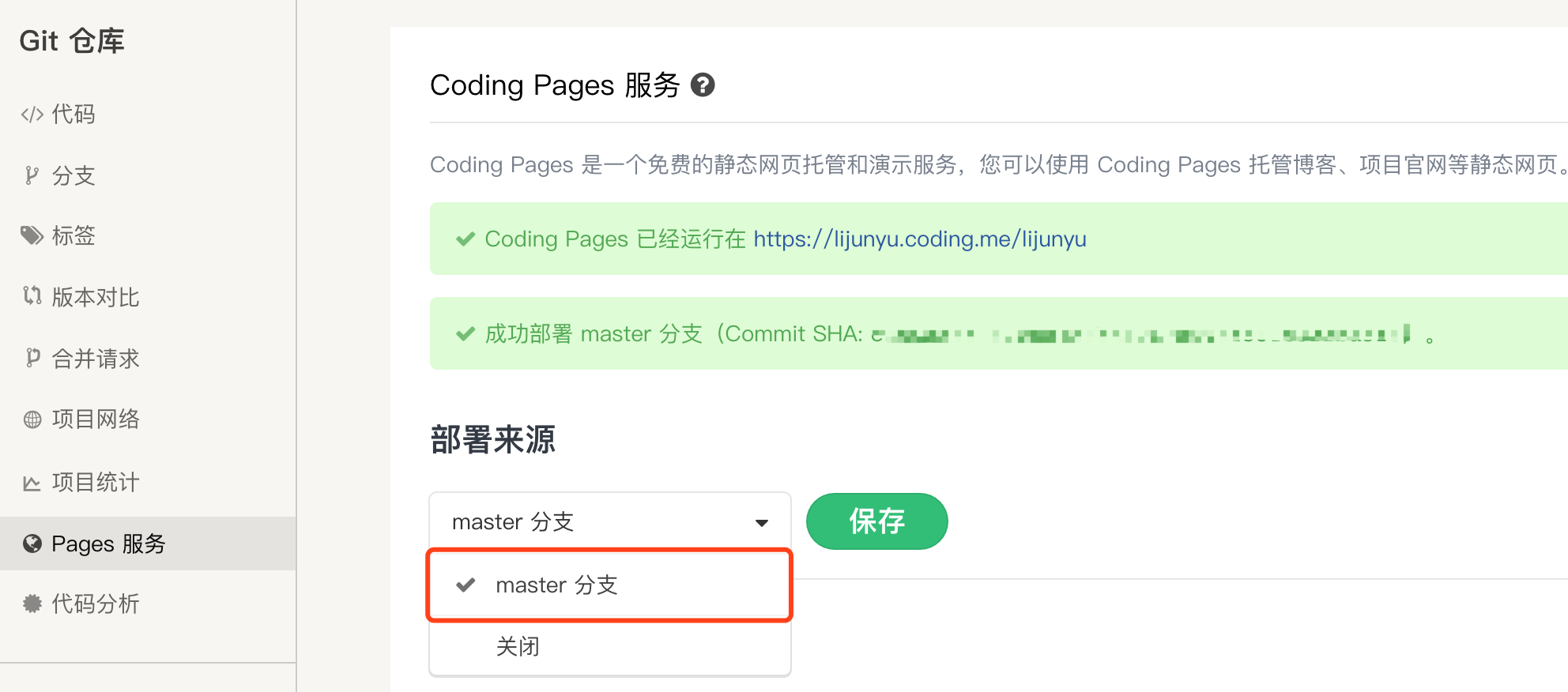
6. Page 服务
到 Coding 上的博客项目主页,点击 Pages服务 输入部署分支 master 立即开启

这样就可以访问自己在 Coding 上的个人博客了 lijunyu.coding.me/lijunyu 如果像这样你的用户后缀名与博客项目名称相同你还可以省略项目名称直接访问 lijunyu.coding.me
至此,Mac上搭建基于Github和Coding的Hexo博客就完成了。
给大家推荐一个超级帅的主题material ,就是我现在用的这一款啦,超级帅有木有,帅到起飞有木有!!!
【参考文章】 Mac上搭建基于GitHub的Hexo博客